博客收录网站开发实况 - 第三天
本文最后更新于 2024-12-26,文章已经超过3个月未更新,无法保证其有效性,各位大佬请自由斟酌。

哈哈哈哈,你们是不是以为我今天会老老实实开发 RSS 和会员页面?
醒醒吧!怎么可能!一想到要开发列表页,我就脑壳疼。
这种需要审美的东西,我一个直男程序员怎么可能搞得了,说到底,我的审美水平就止步于能用就行。
所以,果断换方向!今天决定转战登录、注册和个人中心。
毕竟这才是程序员的舒适区,熟悉得就像早上刷牙一样自然。开发登录注册功能?
这还不简单,两小框一搭,不就是老生常谈嘛。用户点一下登录,我点一下保存,完事儿!做个漂亮的列表页?不存在的!!!
当然啦,代码编辑过程还是跳过了,毕竟大家都懂,展示代码无非就是自曝自己的奇怪注释习惯和令人费解的变量命名方式。这些事,咱就不拿出来丢人了。
总之,今天的任务就这么定了。至于 RSS 和会员页面?呃……那是明天的事儿,未来再说吧,反正拖延症的快乐就是这么简单!
老规矩,截图展示页面成果
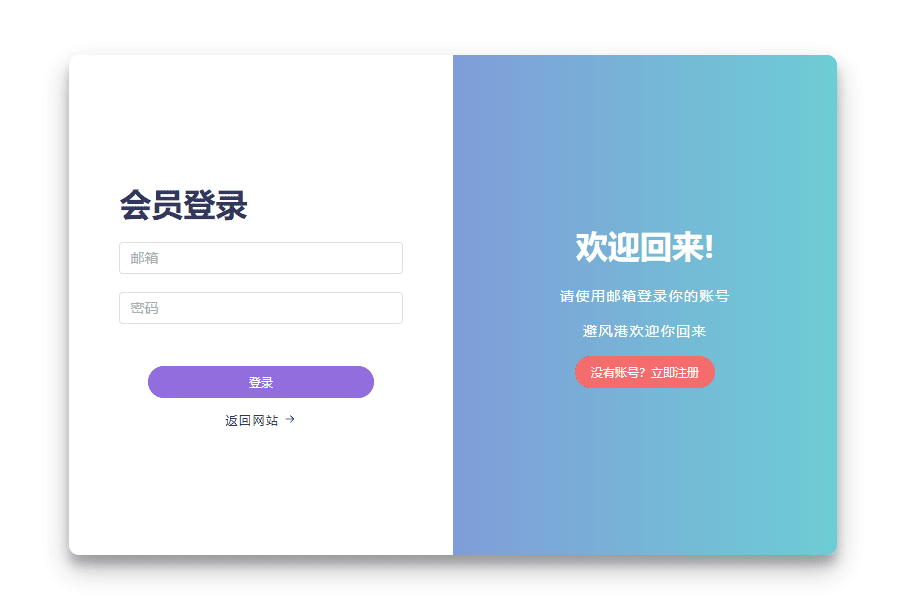
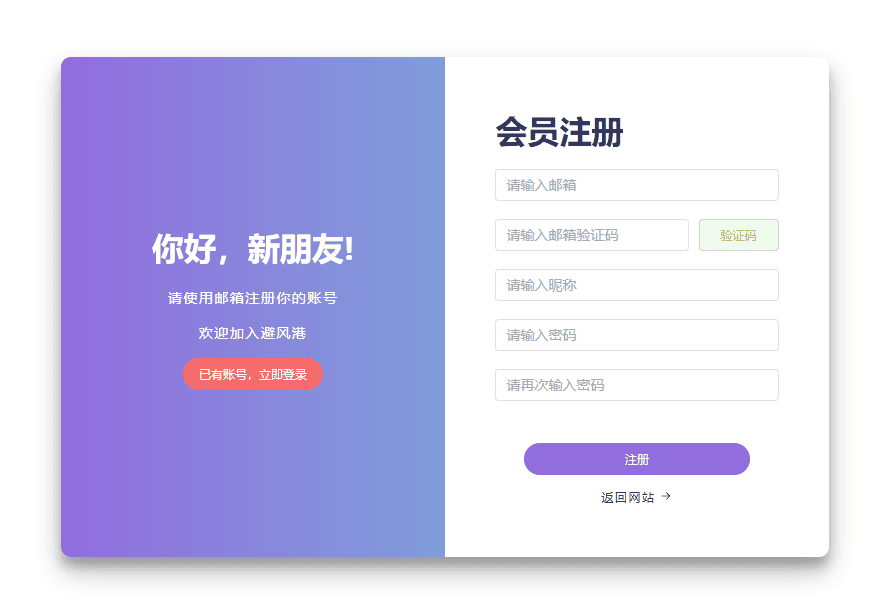
登录注册页面:


了进一步开发个人中心和个人设置页面,我竟然破天荒地开始敲起了登录注册接口的代码,还顺便设计了一波表结构。
在我麻利的手速下,自然进展还是很快的,多年积攒的 CRUD 经验,这种熟悉的感觉,真的让人泪流满面。
注册登录测试一波后,继续开发个人中心页面
模仿了一波某某的布局后,根据自己网站的实际需求,我稍微做了一些调整。经过一番折腾,个人中心的布局大致定型,基本看起来还算清爽——至少我自己是这么觉得的。
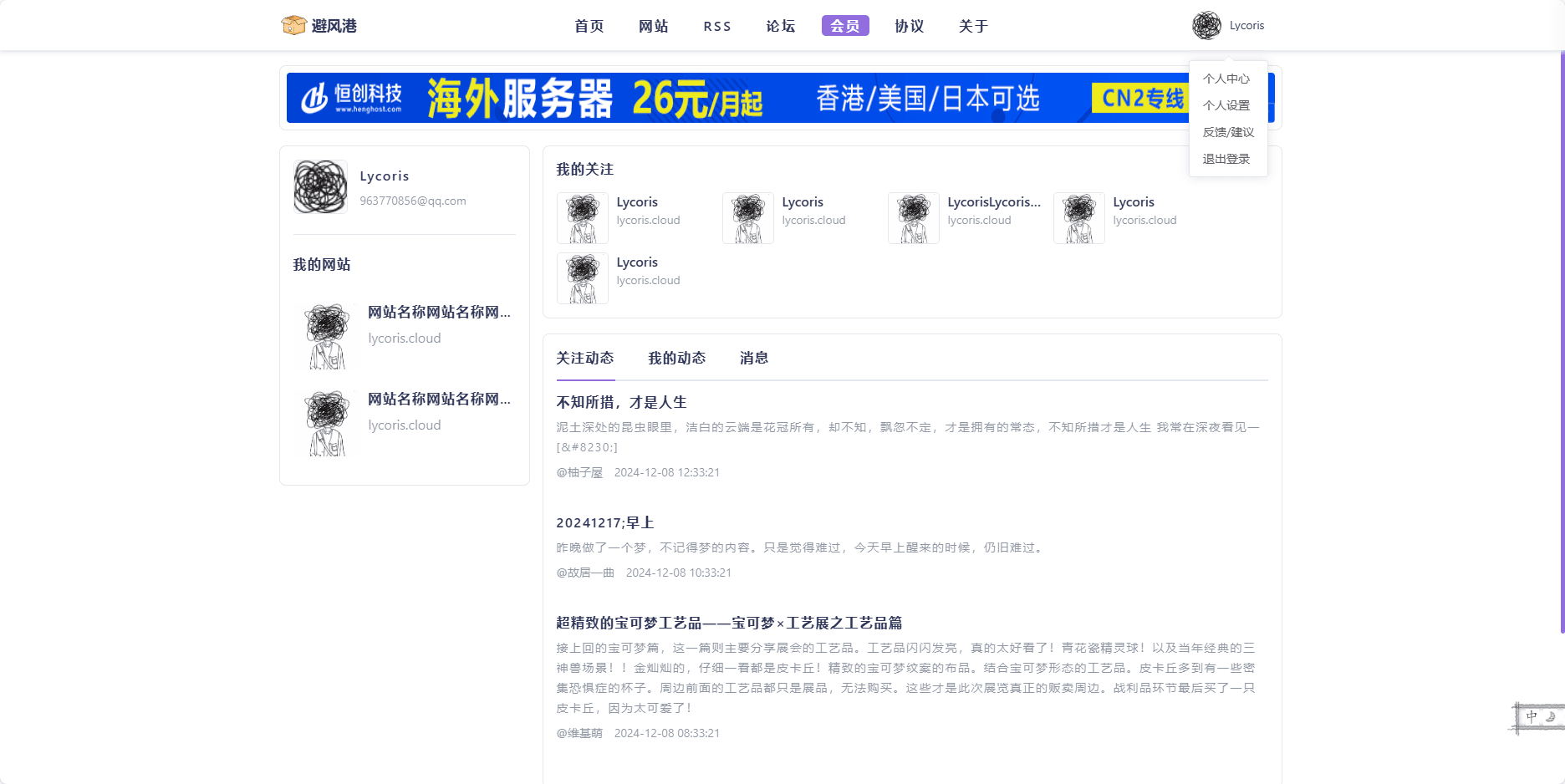
最终的布局是这样的:

左侧:放上了自己的头像以及自己的网站,算是专属空间;
右侧:关注的网站列表,还有关注动态、自己网站的一些动态以及站内消息,满满的信息流,仿佛预示着我有很多事情可忙(虽然都是假数据)
是的,你没听错,现在页面上的数据都是写死的,全靠演技撑着。不搞点假数据跑跑,怎么知道自己设计的布局得多么菜的抠脚呢?
总之,先看看效果再说,代码可以慢慢填坑嘛。
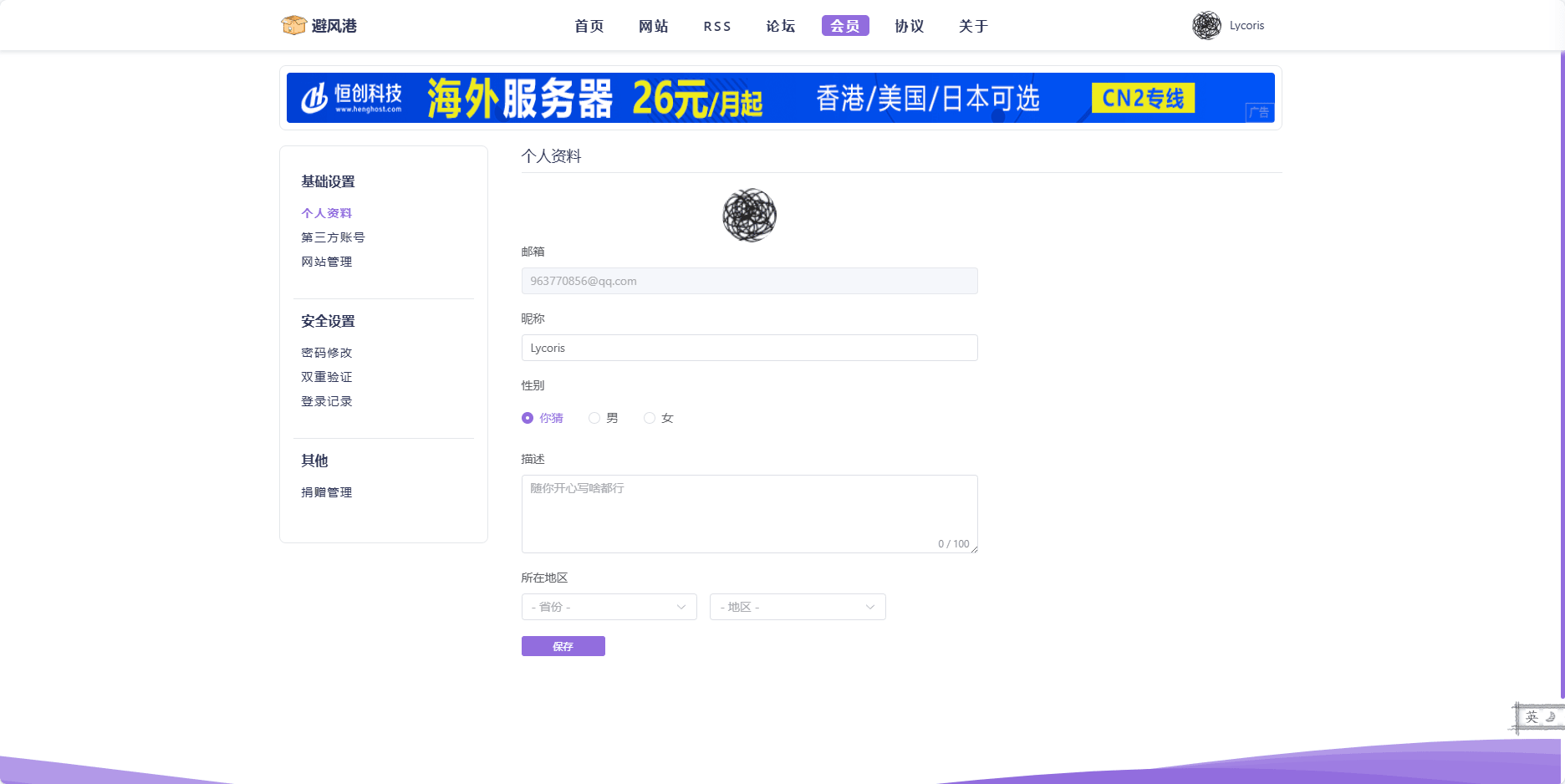
个人中心的布局刚处理完,接着轮到个人设置页面登场,趁着脑回路还在一起设计处理了吧。
直接按照管理后台的经典布局模式来做,毕竟这种模式又熟悉又省心。

左侧:是功能设置的菜单栏,像个目录一样清晰明了;
右侧:则是对应的页面,点哪开哪,一目了然。
目前只是根据网站现有可能涉及的功能,做了初步的设计和调整,后续还得看需求来填补细节。虽然现在看上去还很简陋,但对我这种“布局能成型就算成功”的人来说,已经是了不起的突破了!
就这样,页面基本搭建完毕,接下来就看什么时候有心情填充真实数据了。

嗯……希望不会拖太久吧,毕竟鸽子养多了,也会飞回来的~
- 感谢你赐予我前进的力量
本网站的原创文章部分资源内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系博主邮箱:zzyo.yj@outlook.com 进行删除处理
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向博主举报
声明:版权所有,违者必究 | 如未注明,均为原创 | 本网站采用CC BY-NC-SA 4.0 协议进行授权
转载:转载请注明原文链接 - Lycoris