博客收录网站开发实况 - 第二天
本文最后更新于 2024-12-23,文章已经超过3个月未更新,无法保证其有效性,各位大佬请自由斟酌。
趁着工作刚开发完一个小模块,顺手摸鱼开了个小差,撸起袖子开始搞第二个页面——收录网站展示页面
收录网站展示页面的布局,昨天其实想了一下几种方案,其实都不叫方案,那都是抄人的布局。
类似个站的大卡片布局
个站的大卡片布局最好的地方是,用户可以直接看到网站几乎所有的信息如:网站首页截图、网站的基础信息以及互动信息。类似博客的分栏卡片布局
分栏卡片布局的就是看起来比较直观,一页展示的网站较多,但是同样的展示的内容可能就没法想个站这种展示所有的信息传统列表布局
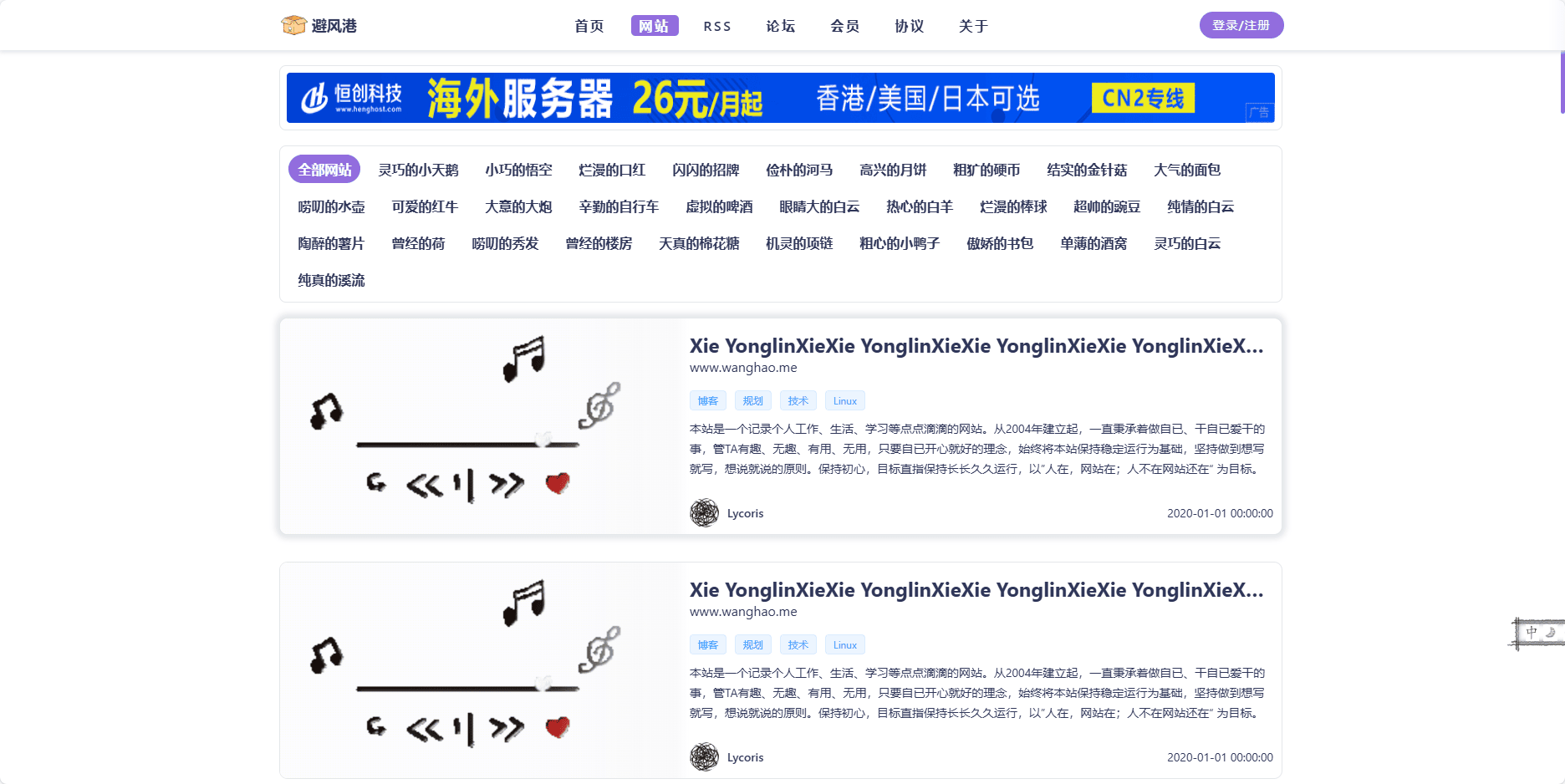
传统列表布局,展示的内容信息介于个站和分栏卡片布局,并且展示的信息也比较直观明了。
经过自己脑子的一番灵魂拷问,最终我还是选择了传统列表布局。没办法啊,我也不是专业 UI,想不出什么惊天动地的设计。等后面真有用户加入了,咱再根据反馈慢慢优化吧。
或许是工作带来的“职业病”,经常做管理系统,看惯了这种列表风格,总感觉心里有点踏实。行吧,先撸代码,其他的走一步看一步。
展示方案定了,直接上效果!
代码的编写过程?不存在的!截图截到手酸,直接展示页面的最终效果,速战速决。

布局简单粗暴分成三部分:
顶部的广告位
虽然这是个小破站,但广告不能少。毕竟网站没啥收费点,总得想办法挂点广告,赚个服务器的费用吧。当然,咱尽量做到不辣眼、不扰民。实在不行,后面再另寻出路。中间的网站分类
我的脑洞是给网站归归类,方便用户筛选自己感兴趣的内容。比如你是科技控还是养生达人,都可以找到组织。而且分类也方便我后续优化,顺手还能增强一点点用户体验,当然这也可能只是我个人的想法,可能后面大家觉得这个没什么用,那我就再给他干掉。网站展示列表
左侧为网站的首页截图:是网站的首页截图:这个部分我计划用 Puppeteer 自动抓取截屏。前期测试了几个网站,抓得还算顺利,但还得注意资源消耗问题。服务器那点可怜的配置,不知道能扛住多少人同时访问,等上线后测试一下吧。
右侧部分就是网站的基本信息,包括网站名称、域名、标签、介绍,还有站长的头像、名字和发布时间。
做调试页面的时候,我随手拉了个站的数据测试展示效果。如果这篇文章打扰到哪个站长,我先在这里道个歉。可以随时联系邮箱:zzyo.yj@outlook.com,我立刻删除!
至于中间分类的那些随机名字,大家别认真。纯粹是为了测试过渡动画临时生成的,跟页面实际用途没有半毛钱关系。
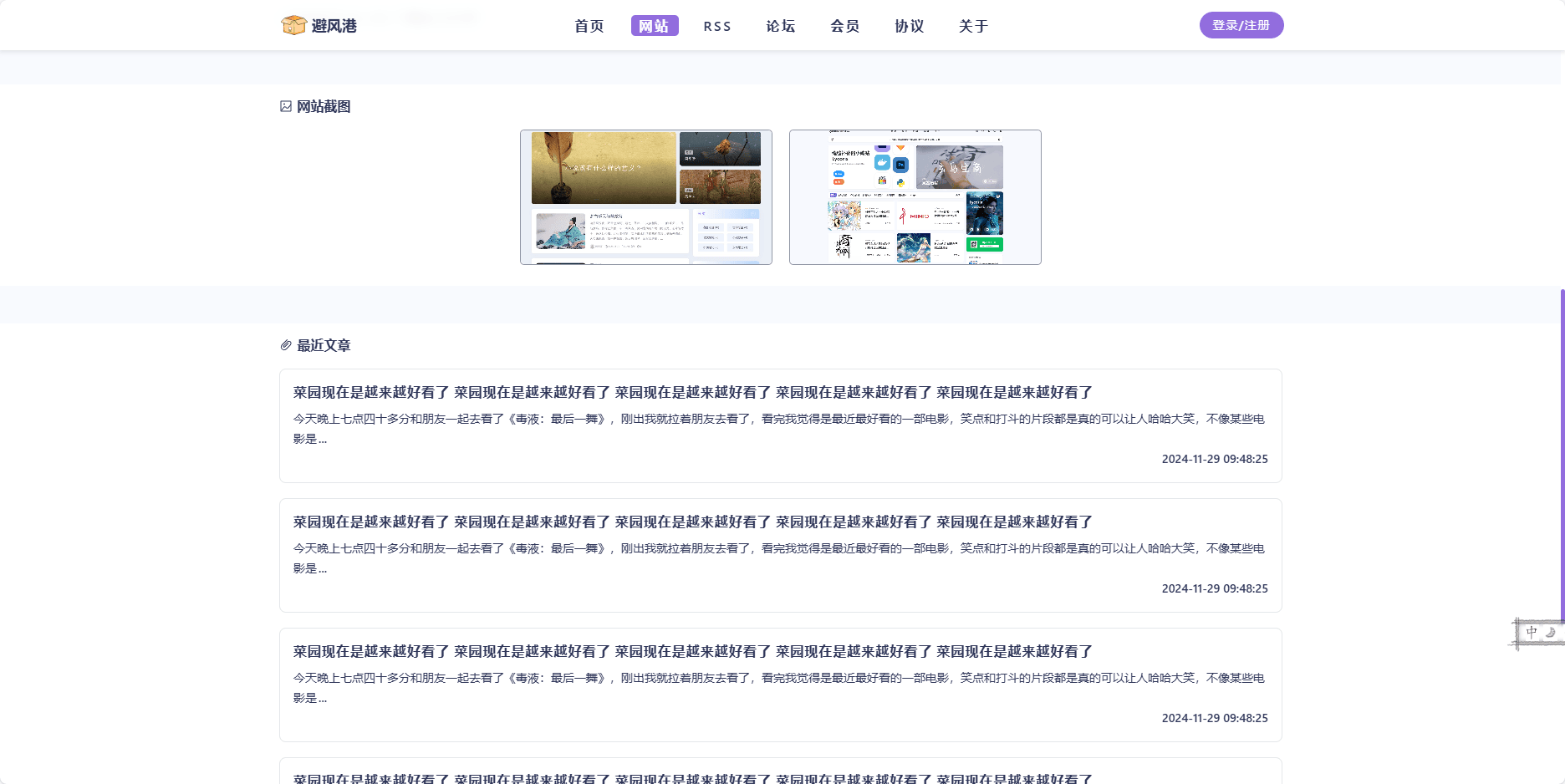
因为列表展示信息有限,所以额外做了个详情页。界面内容差不多,但布局我还没太想好,先暂时“将就着”。


展示内容基本差不多了,但说实话,我实在没想到更好的布局,只能先将就着用。
我这个常年窝在后端写代码的理工男,做页面布局真是强人所难,全靠东拼西凑。上线之后,如果有用户愿意提供建议,那我一定洗耳恭听,主打一个“听劝”。
- 感谢你赐予我前进的力量
本网站的原创文章部分资源内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系博主邮箱:zzyo.yj@outlook.com 进行删除处理
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向博主举报
声明:版权所有,违者必究 | 如未注明,均为原创 | 本网站采用CC BY-NC-SA 4.0 协议进行授权
转载:转载请注明原文链接 - Lycoris